モバイルゲームを“超越”するとは何か? ――同業ゲーム開発者が考察、『リネ2M』に見るモバイル3D表現の最先端
エヌ・シー・ジャパンが国内向けに配信開始した『リネージュ2M』。同作は非常にリッチなビジュアル表現が魅力なっている。そうしたビジュアル表現にはどのような技術が使われているのか。同業のゲームクリエイターが考察する。

エヌ・シー・ジャパンは3月24日、『リネージュ2M』(以下、リネ2M)を国内向けに配信開始した。対応プラットフォームはiOS/Android/パープル(PUEPLE)で、基本プレイ無料として配信されている。『リネ2M』は『リネージュ2』の正統後継を謳っているほか、モバイル史上最大級のシームレスなオープンワールドや美麗なグラフィックを特色としている。ゲームエンジンとしては、Unreal Engineが採用されている。
3D技術を用いて描かれる『リネ2M』の世界。ド派手なカットシーンから始まり、シームレスに紡がれていく本作の序盤は、たしかにその謳い文句に偽りない。しかし、素人目には「なんとなくすごい」ことはわかるものの、なぜ『リネ2M』が美しいビジュアルを表現できているのか説明しづらい。実際にどのようにすごいのかは、気になるところではないだろうか。ということで、Unreal Engineに詳しく、モバイルゲームやMMO RPGの開発に携わってきた中村匡彦氏をお呼びし、その技術について解説してもらった。なお本記事はエヌ・シー・ジャパンとのタイアップ企画記事である。
中村匡彦:
Unreal Engine 4を専門に扱うプロフェッショナルIndie-us Games代表。数々のゲーム会社を経て現職。アートやプログラムなど、多岐にわたる分野に知見を持つ。

妥協なきグラフィック表現
───本日はよろしくお願いします。では早速『リネ2M』のグラフィック部分についての印象を教えてください。
中村匡彦氏(以下、中村氏):
画面を見てもわかると思いますが、『リネ2M』にはかなり凝ったグラフィックが使われています。拡大すると、よりわかりやすいですね。特にフィジカルベースドレンダリング、通称PBRが目を引きます。物理ベースのレンダリング技術ですね。PBRは現世代の家庭用ゲームでは多く採用されている技術なんですが、モバイルゲームにおいて物理レンダリングはあまりメジャーではありません。
───何故メジャーではないのでしょうか。
中村氏:
情報量が増えるからです。負荷がかかってしまう事情から、メモリなどを抑えることを重視している関係で、まだまだPBRを使うモバイルゲームは少ないです。特に、日本のゲームはそうですね。そんな中、『リネ2M』ではPBRがいろんなところに使われています。たとえば、めちゃくちゃ豪華な鎧。綺麗に金ピカになっていますが、装飾がすごいんですよね。これだけの情報量を載せるのは、モバイルゲームではすごく大変なことです。なるべく綺麗なものを見せたいという気持ちは、開発者はみんな同じだと思います。ただ、モバイルゲームで鎧に情報をたくさん載せてまともに動かすことはすごく大変なので、諦めるところが多いんです。でも『リネ2M』ではすごく真面目にPBRを使っている。光沢が綺麗に表現されているんです。

光沢表現はPBRの特徴の一つです。『リネ2M』では、割り切ってはいると思いますが、上手い落とし所でグラフィックが実装されていますね。
───割り切りは、たとえばどこらへんに感じますか。
中村氏:
3Dゲームの仕様上、どうしてもカメラが近づくと解像度の低さが目立つところはあります。そうしたケースを避けるには、テクスチャ自体の解像度をもっと上げないといけないんですが、本作ではそこはあまりやっていない。そこに割り切りを感じます。見せるところをしっかり見せる方向で頑張っていますね。逆にキャラクターの顔のテクスチャとかはかなり細かく表現されています。目にも綺麗にハイライトが入っていますし、顔にリソースをすごく割いている。多少“ポリゴンらしさ”はありますが、力を入れるべき箇所をしっかりと考えられていて、割り切りが上手く出来ているなと感じます。
それと、普通のモバイルゲームだと髪の毛の束は、『リネ2M』のように細かく分けたりしないんです。もっと太い束として表現する。でも本作は、かなり細かくわけている印象がありますね。しかも髪は動くんです。つまり、ここにモーションを動かすためのボーンが入っている。ちゃんと動きが入っているのですごいですね。

───モバイルゲームとしてはかなり珍しいんですね。
中村氏:
ここまで細かく表現しているゲームはほとんど見たことがないですね。布の表現とかって、本当に難しいんですよ。マットな質感であったりとか、そういう表現から逃げずに、すごく真面目にやられている。あとは、モバイルゲームでは一番重たいと言われている影です。近づいた時に出るカスケードシャードと呼ばれる、落ちる影の表現をちゃんと実装しているんですよ。取り入れれば確実に効果は見られるものの、一番重たい影の表現なので、極力どこの会社も避けたいものです。
───モバイルゲームでは、影表現があまり用いられていないイメージは確かにあります。
中村氏:
それでも最近は、少しずつ影にこだわるゲームも増えてきました。その中でもこの『リネ2M』は、どこを見てもちゃんと影が出ています。近づいた時に、影の細かいところもちゃんと描画される。顔を見ても、髪の長いキャラクターなどの場合には中の影まで、細かい装飾にあわせて、ちゃんと影が落ちているんです。ある程度遠い距離でもちゃんと出ています。
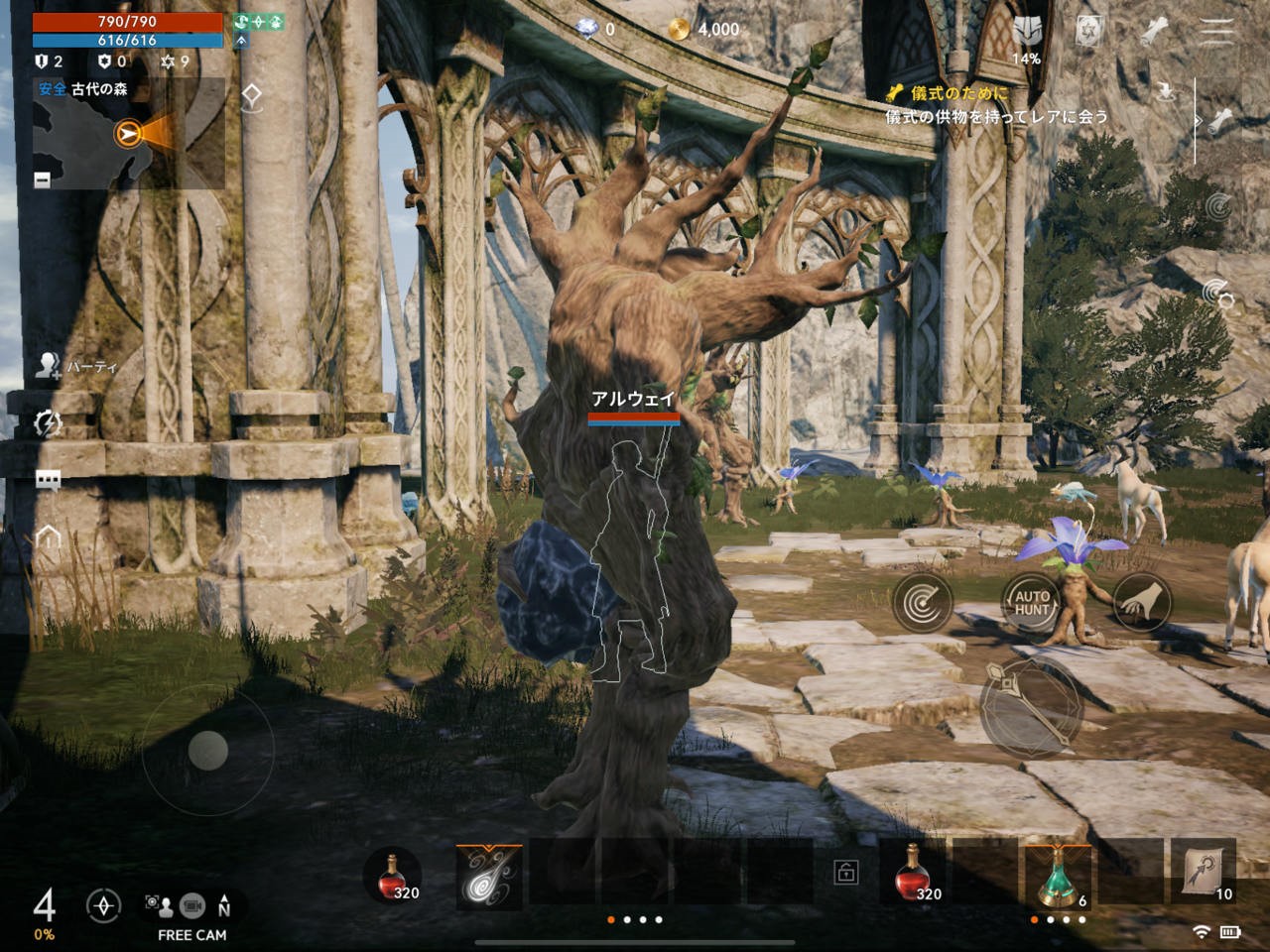
そのほかグラフィック面でいうと、『リネ2M』はモバイルゲームとしては背景の情報量が非常に多くなっていますね。まず背景の岩は、省いたり上手く見せないようにされることが多いですが、今作ではちゃんと見えます。続いて、大気の表現もコストをかけて表現されていますね。大気もやはり負荷がかかることもあり、基本的にあまりそこまでコストが割かれない傾向にあるのですが、ちゃんと霧をかけて描写されているので、自然な表現になっています。さらに言うと、空も動いていますね。そんなに難しい動きをしているわけではないんですが、動かすだけでも当然負荷はかかるものなんです。


中村氏:
空は、ゲーム内でも大きく見える部分なので重要です。『リネ2M』では空が綺麗に描かれています。使っているテクスチャの解像度もかなり大きいですね。8Kか4Kのテクスチャかもしれません。PCゲームでは空の表現には16Kテクスチャが使われたり、かなり大きな解像度のテクスチャを使ったりするんです。そこまではいかないまでも、モバイルゲームとしてはリッチなテクスチャが使われているのでは。画面を見ていると、大気がすごく綺麗に、本当に自然に表現されていますね。ぱっと見ただけで背景も、細かいですね。
───かなり細かいですよね。
中村氏:
モバイルゲームで、ここまで細かくテクスチャ貼らないですよ。見ただけで背景が緻密に描かれていることがわかり、同業者としてもこれは感動しますね。ユーザー視点だとただの背景なので、そこを意識する必要はないとは思うのですが。同じ作り手として、実装における苦労が伝わってきます。

興味深いレンダリング
中村氏:
『リネ2M』では、周囲をスキャンして、目的の敵をリスト化して倒しに行きますよね。こういうスキャン処理とかも結構大変なんですよ。どの敵が対象になるかはサーバー側にある情報なので、対象だけをフィルターするのは面倒な処理だと思います。あとはプレイヤーがモンスターなどに重なった時に、アウトラインが表示されるじゃないですか。こういう処理は、PCゲームや家庭用ゲームでは見かけますが、モバイルゲームでやろうと思うと実は結構大変です。アウトラインを表示する処理をステンシル処理というんですが、モバイルゲームではステンシル情報が取れないことが多いのです。そうしたところから、もしかすると『リネ2M』は、ディファードレンダリングを採用しているかもしれません。
ディファードレンダリングの説明もいりそうですね。現在メジャーな方式として、ディファードレンダリングとフォワードレンダリングと呼ばれるレンダリングがあります。あとからライティング情報などを描画するディファードレンダリングを採用すると、ステンシル処理も含めて、後からのポスト処理がかけやすくなり、画面加工がしやすくなるんです。つまり、演出力を強化できる。ただ、その分処理は重たくて、ユーザーにも負担がかかるので、モバイルゲームで採用しているゲームはほとんどありません。
どちらのレンダリング方式を採用するかがゲームによって重要です。できる表現が大きく変わってきますからね。ライティングやいろんなポスト処理をかけたいならディファードレンダリング、単純に軽さを重視したいならフォワードレンダリングになります。VR系のタイトルはフォワードのほうが多いです。どちらも採用している例はありますが、VRは二つ以上画面をレンダリングする都合上、どうしてもディファードと相性が悪いんですよね。そういう問題もあって、モバイルゲームではあまり採用されてないんです。このゲームはもしかしたら、珍しくディファードレンダリングをしてるんじゃないでしょうか。

中村氏:
それと、高さに応じて足の落ちる位置を変える、所謂IKと呼ばれる処理であるインバースキネマティクスが入っていますね。最近の家庭用ゲームなどでは当たり前に使われていますが、モバイルゲームではまだ採用例が少なく。ここも『リネ2M』のモバイルゲームらしくないところです。IKまで入っているモバイルゲームはなかなかないんじゃないかな。そのへんもやっぱり『リネ2M』はこだわりがあるのかもしれませんね。ユーザーは、あまりそんなところに気づかないと思うんですけど、同じ作っている側の人間として「ちゃんとやってるなあ」と思います。
モバイルゲームでは被写界深度処理をやるのも結構面倒なので、あまり挑戦しているゲームは見ないんですが、『リネ2M』では拡大した時だけでも、被写界深度が入るようになっていますね。確か、イベントシーンとかにも入っていて、かなり細かく処理されています。被写界深度以外に、ビネットという外側が黒く内側が白くなる処理も入っているので、微妙に暗くもなっていますね。Unreal Engineにそういう機能があるにはあるんですが、モバイルゲームの場合はなかなかこういうところにリソースを割けないと思うので、導入しているのはさすがだなと思いますね。

中村氏:
つまり、やるべきことをしっかりやって、省くべきところをしっかり省くという、割り切りをしっかりやっています。どのゲームを見ても、なかなかここまでやっていませんよ。草も、普通に考えたらここまでの量を生やさないですからね。PS4でも草は量が多いと省かれてしまいますが、『リネ2M』は草がしっかり生えているんですよ。
───『リネ2M』には衝突判定があるのも、売りのひとつのようで。モバイルゲームの多くでは自キャラとモンスターとがすれ違うけれど、本作ではキャラごとに衝突判定が入っていることによって、モンスターを避けたりします。そういう技術はモバイルゲームの処理的に難しいんですか?
中村氏:
難しいというよりは、たくさん処理することによって非常に負荷がかかるんです。なので、一般的なMMORPGでは、衝突はなく、キャラクターの位置の単純な重なりしか取らないですね。重なりだけを取る場合、いわゆるコリジョンが入らなくて、キャラクターの位置が重なってもそのまますり抜けていくので、計算としてすごく単純になっています。というのも、もし衝突したとみなしてしまうと、衝突が起こった際にはさらに押し出しの処理などが入るので、とても負荷がかかるんですよ。
だから、ゲームとしては極力衝突を省かなきゃいけない。固定オブジェクトの当たり判定の場合は、動かさなくていいので計算としてはほとんど負荷がかからないんです。でも『リネ2M』のプレイヤーは壁にも、敵キャラにも全部に衝突判定があるので、サーバーの方の最適化がかなり難しいと思います。そこにコストをかけるよりは、ゲームが快適に遊べることを重視する方が多いんですが、本作では衝突判定については割り切らずにちゃんとやっていることがわかりますね。自分もMMORPGを作った経験があるので、そうした苦労もわかります。
───研究対象として興味深いですか。
中村氏:
そうですね。技術的に、ここまでやれるんだというのは衝撃です。PCゲームでは、頑張ればできると思うんですが、モバイルゲームで、スマートフォン端末で動かすと考えると、サーバーもクライアントも両方大変ですね。この『リネ2M』はおそらく、Unreal Engineにモバイル用途のカスタマイズもたくさんしていると見ています。
最適化もぬかりなし
中村氏:
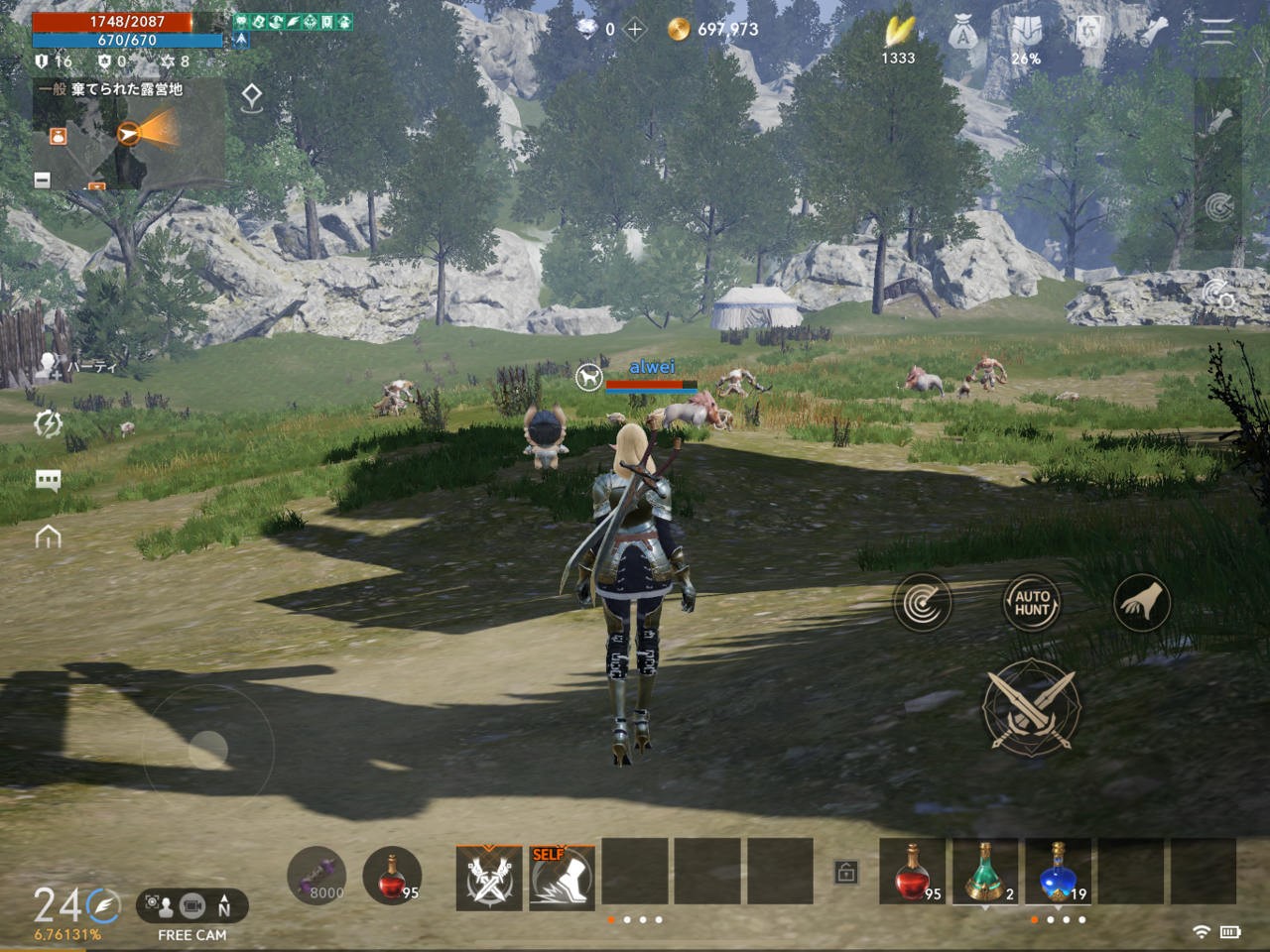
美麗なグラフィックについてはある程度わかったと思うので、最適化の話をしましょうか。次はちょっと敵がいるところへ行きましょう。今、この画面に見えるだけで、敵キャラ何体ぐらい表示されていると思いますか。
───20体ぐらいでしょうか。
中村氏:
もっといますね。40ぐらいはいるんじゃないかな。出てくる敵の数が、ちょっとモバイルゲームの数とは思えないぐらいなんですね。ネットワークゲームなので、クライアントとサーバーで負荷が分かれています。見た目の部分はクライアントで処理しているんですが、1体1体が当然サーバー側で制御されているので、サーバー側がこれだけの数をさばけるように、いろんな最適化を行っているはずなんですよね。
もしも、Unreal Engineのサーバー機能でやっているのなら、なかなか挑戦的だと思います(笑)まあできなくはないとおもうんですけど。『フォートナイト』とかも100人同時で動かしたりしていますし。とにかく、表示する数がモバイルゲームとしては段違いなんですよね。『リネ2M』には攻城戦があって、大勢が同時に戦えることも醍醐味だったと思います。それを考えると、これでもまだまだ序の口なんでしょうね。プレイヤーが大勢いて、エフェクトが大量に飛び交う中でどれだけ動くか。今回は(事前プレイビルドでの検証ということで)PvPは出来ていないので、そのあたりは未知数です。
───実際にそのへんの処理がどうなるか、気になりますね。
中村氏:
本番になってからですね。クライアント側に敵をたくさん出すということは、いろんな最適化を行わなきゃいけないんですが、『リネ2M』では遠くにいるものと、近くにいるものは明らかに違っていますね。遠くに行くと、遠くにいるやつは完全に見えなくなる。同じ敵でも、近くと遠くでは動きも全然違っています。

───距離によって敵の動きが変わっているんですね。
中村氏:
近くにいるゾンビと、遠くにいるゾンビだと、動きのレートが半分未満ぐらいなんですよね。1が通常ゾンビの動きとしたら、だいたい遠くのゾンビは0.5ぐらいの動きしかしていなくて、距離によってゾンビの動きを省くことで処理負荷を下げています。ただ、それでも半分ぐらいなので、結構動いている印象です。ゲームによっては、見た目をもっとカクカクさせていることも多いので。
『リネ2M』は、ほかにもたくさんの最適化をやっています。わかりやすいのは、距離による影の切り替わりでしょうか。近くに行けば影がでる。遠くだと影が消えて、見た目もシェーダーごと切り替わっていますね。たとえば一体のモンスターをとっても、近づくと質感が変わるんですよ。遠いとツルツルした感じになってますが、近づくと毛が細かく描画される。このモンスターの場合は、メッシュごと差し替わっていますね。

中村氏:
これはレベルオブディテール(LOD)と言います。距離によって、グラフィックをまるごと差し替える方法ですね。近くにいる間はディテールが強い状態ですけど、離れると一気に解像度が低くなるし、ポリゴン自体もカクカクした感じのものになります。
───ひとつのキャラにつき何モデルぐらい用意するものなんでしょうか。
中村氏:
物によっては、3種類ぐらい用意します。いろんなケースに対応できるように、おそらく端末によっても切り替えの精度が変わるようになっていますね。今は、使っているデバイスがiPadなので一番キレイな設定にしていて、そのおかげでわかりやすく見えています。グラフィックのオプション設定を下げると、割とわかりやすく変わるんですよ。草の数が全然違います(笑)
───フレームレートも落ちました。
中村氏:
フレームレートも半分になっていますね。最高設定と比べると、ポリゴンが低くなっているのもわかりますよね。近づくと切り替わる距離も若干変わったりしていて、こういう細かい調整をかなりやっているのでしょう。ユーザーが設定できるグラフィックオプションは、例を見ないぐらいかなり細かく調整できるので、端末のスペックが低いものもある程度カバーできるようになっています。
最適化はほかにもいろんなことをやっていて、たとえば草とかも透けてるんです。この透けは、キャラクターを見えやすくするという目的もあるんですが、ディザと呼ばれる特徴的な透け方になっています。ディザは、オブジェクトをただ半透明にするのではなくて、間を抜いていくみたいな感じで、ピクセル単位で描画しているところとしていないところを上手く切り替える手法です。ドット絵が主流だった時代には、半透明のような処理/演出を作るためにキャラを1ドットごとに抜いていましたが、そういう昔ながらの技術なんですよ。

中村氏:
なんでこういうことをするのかというと、半透明は非常に重たい処理で、3Dゲームで一番負荷がかかるからです。真面目に描画すると、半透明が重なることで、奥と手前両方を描画しなくちゃいけなくなります。ディザを使った場合は、半透明っぽく擬似的に見せているだけで、実は不透明なので、不透明と同じ処理の負荷で半透明を表現できるんです。そういった事情から、現世代のゲームの半透明では、ほとんどディザが使われています。昔ながらの技術なんですが、実は最新のゲームでもそういう処理を使っているんですよ。ただモバイルゲームでディザを使っているのはあまり見たことがなくて、すごく画期的なわけではないんですけど、かなり最適化としてうまく使われている印象を持ちました。

中村氏:
そのほか、基本的にゲームの最適化を行うときは、カメラを基準に行います。カメラとプレイヤーの距離、カメラに映っているか映っていないか。映っていないものは、完全にゲームの中から全描画を消して見えなくする。ただ、これだけカメラが遠くても、全部ちゃんと動いているんですよね。これはもう、相当頑張って表示しているんだろうなと推測してます。
それと、画面にモデルなどが表示された瞬間、一瞬だけ解像度が低く見えますよね。これは、通称テクスチャストリーミングと呼ばれる技術です。テクスチャストリーミングを使うと、低解像度の状態でも画面を表示できるので、読み込みが速くなります。『リネ2M』は、常にテクスチャストリーミングを活用していて、不要になったものは常にメモリからどんどん破棄しています。だから、毎回最初だけぼやっとするんですが、その分読み込みが非常に速くて、読み込みでカクつくようなことがないんですね。
───ゲームによってはモデルが登場するのが遅れたりしますよね。
中村氏:
日本では、テクスチャストリーミングはあまり使われていません。全部読み込みが終わるまではブロックして待つのが主流になっていますよね。だからローディングが長いと言われることもあって。
───綺麗なままで見せたいというところがあるんでしょうね。
中村氏:
どちらが正しいというわけではなく、考え方の違いだと思います。数がたくさんでてきたら、細かいところを気にしていられないですからね。たとえば100体とかたくさん敵が出てきたら、一体一体読み込み待ちなんてしていたら終わらないので、『リネ2M』はプレイ体験を重視しているんだろうなと思います。
───中村さんから見て、『リネ2M』の軽量化にもっとも貢献している最適化要素はなんだと思いますか。
中村氏:
どれも地味に効いてくると思っています。
───小さなものの積み重ねですか。
中村氏:
そうですね。最適化は本来見えないところでやるべきものなんです。見える範囲だけでこれだけたくさんの最適化があるので、僕らが見えないところには、まだまだたくさんあるんだろうなと。たとえば画面の外にいるやつはまず表示しないとか、そういう負荷軽減は当然のようにやっていると思います。
距離によってのグラフィックの切り替えも、普通のことではありますが、キャラクター、草、影などの表現は、全部カメラの距離に応じて見せるべきところと省くところの割り切りがしっかりしています。こうした割り切りによって、かなり軽量化されているはずです。敵のモンスターとかは割り切って動かされています。距離によってまず見た目が変わり、さらに離れるとアニメーションが省かれ、最後には完全に見えなくなっていきますね。このへんも最適化の顕著な要素です。

───NPCも似たような処理なのでしょうか。
中村氏:
NPCでも同じことをやっていると思います。街に自警団NPCがいますけど、このNPCはそんなに動いていないものの、距離を変えると切り替わりはやっぱり起きますね。動くとサーバーに負荷がかかるので、このゲームのNPCは基本的に動きません。『リネ2M』は、基礎の部分を忠実にやりつつ、そこからどれだけ表現力を上げられるかを徹底しているんですよね。
あえて一番貢献しているものを推測すると、距離に応じた変化を与えているLODだと思います。影の表現も距離によって変わりますし、近くになればなるほど綺麗になる。割と細かいところでは石とかの小物も切り替わっていますね。大きいものと小さいもので切り分けられていて、大きくて目立つものは、変化させると目立ってしまうので常に綺麗に。小さなものは、消してしまったりしています。こうした距離による変化が、いろんな負荷軽減につながっているんです。

───処理の関係で思い切って描写から消してしまうものもあるんですね。
中村氏:
最大の負荷軽減は描画しないことですからね。それでも、これだけの情報量を表示するのは、モバイルゲームではすごく大変なことです。だって、遠くの行けないようなところまで、普通作らないですよ。岩の背景も、モバイルゲームとは思えないぐらいに綺麗ですよね。ただの岩だと思うんですが、背景を作った人はすごく苦労されてるでしょうね。
───同業者だからわかる苦労ですね。

とにかく多彩なオプション
中村氏:
ゲーム的な話をすると、カメラの種類が豊富ですよね。自動で動いているカメラが、スイッチ一つでフリーカメラ、ショルダーカメラ、固定カメラ、東西南北の4方向ごとに固定されたカメラと自在に切り替わる。ここまで細かくカメラが用意されてあるゲームも、あまり見たことないですね。さきほども述べましたが、グラフィックオプションもモバイルゲームでは見たことないレベルで詳細に設定できるようになっています。
───ほぼPCゲームですよね。
中村氏:
PCゲームもここまでやってるゲームはあまりないと思います(笑)グラフィック品質を変えて細かく画質を変えたり、表示からいらない情報を消したりもできて、かなり柔軟に切り替えできますね。この辺のオプションの多さは、ちょっとびっくりしましたね。スキャン時の設定まであって、スキャン時のモノトーン処理とか、普通なら入れないでしょうね。

───ユーザーに選ばせないでしょうね(笑)
中村氏:
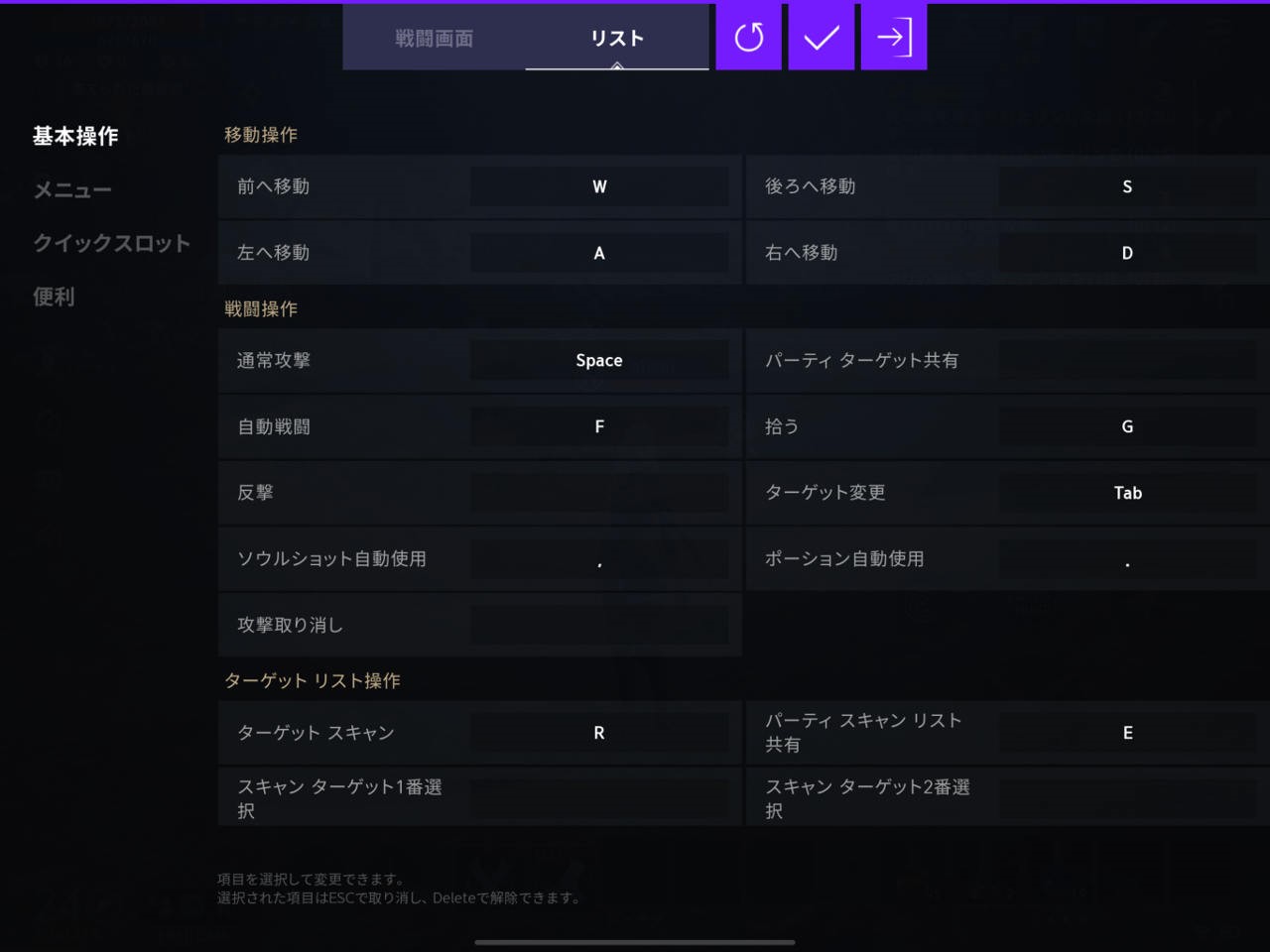
入れないですよね(笑)それと、キーボード操作に対応していることに驚きましたね。キーボードではキーカスタマイズにも対応していて、WASD以外でも移動ができるんですよ。これもモバイルゲームではあんまりみたことがないですね。
───モバイルゲームでキーマッピング設定があるゲームがそもそも、あまり記憶がないです。
中村氏:
キーボードを使う人がどれだけいるかわからないのに、これだけ細かくカスタマイズできるんだという(笑)


中村氏:
ほかとしては、地味なところですけど、キャラクターが視線でカメラを追ってくれるのは、自分のキャラを見たいって人にとって粋な計らいですよね。それと、バッテリー残量や回線強度も、画面上にずっと表示されています。おかげで、突然バッテリーがなくなったり、戦闘中に通信が切れたりしなくて済みますね。ゲームに熱中しているといろんなことを忘れてしまうので、見えるところにあるのはユーザーフレンドリーだと感じます。バッテリーの消費量についても、当然環境設定から発熱減少をオンにすると抑えることもできますし、グラフィック品質を落とせば、発熱をだいぶ落とせますね。
───気になる部分を調整で変更できるというのも魅力の一つですよね。
中村氏:
音に関するオプションも、ちょっと見たことないものでいっぱいです。環境フォーカスとか音楽フォーカスとか、そんな調整見たことないですよ。
───プリセットで用意されてますよね。
中村氏:
鮮明な音響、やわらかい音響、スピーカー、モバイル、ヘッドホンなど、幅広く用意されているんですよ。地味ながら、ほかのゲームでやらないことをすごく頑張っているのがよくわかります。必要なかったら全部切れますし。日本語ボイスも完璧にちゃんと入っていましたね。

───確か、チュートリアルはボイス付きでした。
中村氏:
言語としては、日本語と英語に対応されていますが、ローカライズはほとんど完璧で、日本語に中途半端なところが一切ないですね。Unreal Engineのローカライズシステムを使ってるのかなと思いますが、それにしてもよくここまでローカライズしているなと感心します。海外からきているゲームとは思えないほどに日本語が完璧ですからね。日本人が多く関わっているんだと思うんですが、それでもすごいなと思います。全体的に凄まじいディテールで、細かいところまで作っているなと。
中村氏:
そのほか、単純にゲームのプレイヤーとしては、親切なところが本当に徹底しているなと思いましたね。目的地に行こうとしたら、距離もわかりますし、あとはオートで勝手に進んでくれる。強敵と戦う時だけはしっかりやる必要があるので、そこをしっかりやれれば後は放置みたいな感じになりますけど。
───アイコンはとにかく多いですよね。整理されてはいるんですが、機能が多い。
中村氏:
これは、フルのPC用MMORPGと同じレベルなので、慣れたらわかると思います。PCゲームをやってきたなら、どれも当然のようにあるものばかりだと思うので。システムも複雑さはありますが、チュートリアルでそこを理解させてくれるだけの情報量はあるので、そこは大丈夫ではないでしょうか。基本的に、右側に重要なものは集約されてはいたので、慣れればそもそもPCゲームが好きな人はすぐに慣れるんじゃないかなと思いますね。
───いろいろとご解説いただき、ありがとうございました。
『リネージュ2M』は、iOS/Android向けに配信中だ。本作はエヌシーソフトの独自プラットフォーム、パープル(PURPLE)を使用することで、PCでもプレイ可能。パープル(PURPLE)の機能についてはこちら。
この記事にはアフィリエイトリンクが含まれる場合があります。

